|
Custom Palettes
The Palettes
For the buttons and executable commands that are described n this section to work it is assumed that you have installed A WorkLife FrameWork™ and have loaded it. This can be done either from the Load WorkLife Framework button on the supplied palette, by executing the command Needs["Diary`Diary`"], or by clicking on the following button:
There are six possible Custom Palettes to which users can assign their own buttons or use sets of buttons that others have created and shared.
To open the first Custom Palette execute

To open the second Custom Palette execute

And so on..., up to the sixth Custom Palette which is opened by executing

None of these Palettes contain buttons other than the default heading buttons until the user assigns buttons using the function AssignButtonsToCustomPalette. How to do this is covered in the next section.
Adding Custom Palette Buttons
For the buttons and executable commands that are described n this section to work it is assumed that you have installed A WorkLife FrameWork™ and have loaded it. This can be done either from the Load WorkLife Framework button on the supplied palette, by executing the command Needs["Diary`Diary`"], or by clicking on the following button:
Each of the six possible Custom Palettes can have an arbitrary number of buttons assigned by the user. The function that is used to assign a set of buttons to one of the Custom Palettes is AssignButtonsToCustomPalette.
AssignButtonsToCustomPalette takes two arguments: the first argument is an integer from 1 to 6 that specifies which Custom Palette to assign the buttons. The second argument is a list that gives the specifications for the buttons that will appear in the given Custom Palette. When AssignButtonsToCustomPalette is executed, the specification for the buttons is saved so that if you restart Mathematica and load the WorkLife Framework™ the Custom Palette will open with the specified buttons.
The form of the button specification a list, and each element of that list specifies one button. Each of the button specifications is a list with four parts that looks like
{
ButtonText,
ButtonFunction,
ButtonTextStyle,
ButtonButtonOptions
}
ButtonText: This is the text that will appear on the button. It must be a string.
ButtonFunction: This is a pure function that will be executed by the button
ButtonTextStyle: This is a list of style directives for the ButtonText. Generally you can simply use the parameter $CustomPaletteButtonTextStyle for this.
ButtonButtonOptions: This is a list of options for the Button. Generally you can simply use the parameter $CustomPaletteButtonButtonOptions for this.
| $CustomPaletteButtonTextStyle |
{
FontFamily→Helvetica,
FontWeight→Bold,
FontSize→10,
FontColor→GrayLevel[0]
} |
| $CustomPaletteButtonButtonOptions |
{Background→RGBColor[1,1,0.9]} |
Default values for $CustomPaletteButtonTextStyle and $CustomPaletteButtonButtonOptions
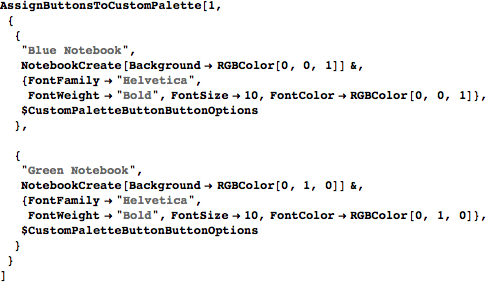
As a simple example here are the button specifications in the second argument to AssignButtonsToCustomPalette to assign these buttons to the first Custom palette:

The first of these two buttons creates a new notebook with a red background, and the second button creates a new notebook with a Green background.
After executing this and then executing

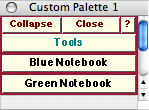
the First Custom Palette looks like

An Example of a Custom Palette
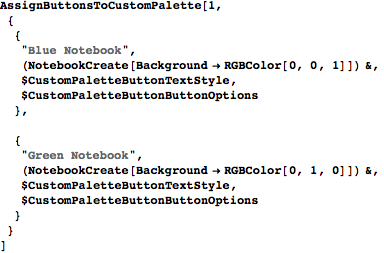
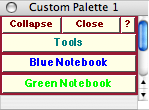
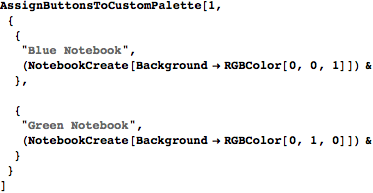
If, in addition to this, you want the colors of the text in the buttons to represent the color of the notebook that would be generated when the button is clicked on, you would modify the button specifications to

After executing the preceding expression and then executing

the First Custom Palette now looks like

Another Example of a Custom Palette
The function AssignButtonsToCustomPalette can actually be used with a simplified version of the argument that specifies the button information. This form simply leaves out the parts of the button information that specify the TextStyle and the ButtonOptions. If these are left out then they will be assigned the current values of $CustomPaletteButtonTextStyle and $CustomPaletteButtonButtonOptions respectively. So, in this form the first use of AssignButtonsToCustomPalette above would read:
In[49]:=

Special Button Sets
There are several special button sets that are provided for you to use in the Custom Palettes. These reproduce the File Sets, Backup & Encryption, and Diary Archiving button sets within the AdditionalToolsPalette.
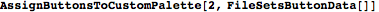
For example, executing

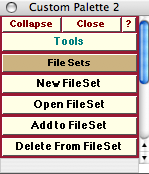
will assign the File Sets buttons to the  CustomPalette. As a result the Custom2Palette would look like: CustomPalette. As a result the Custom2Palette would look like:

An Example of a Custom Palette With the File Sets Buttons Assigned to it
Similarly, corresponding to the Backup & Encryption, and Diary Archiving button sets are the functions BackupAndEncryptionButtonData[] and ArchivingButtonData[]. And for the Other Tools sub-Palette there is the OtherToolsButtonData[] function. Respectively you could then assign these, for example, to custom palettes 3, 4 and 5 as follows,



Copyright ©, 2005→2009 Scientific Arts, LLC. All rights reserved.
|